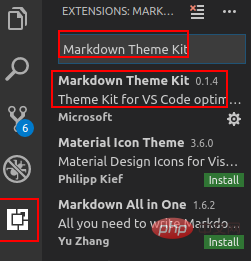
Extension for Visual Studio Code - Coddx - a collection of tools that help developers program efficiently. Some useful features like: Kanban Board to manage project tasks in TODO.md, generating multiple files from templates quickly. Vscode预览md文件的方法是:1、首先打开扩展,搜索【markdown theme kit】,安装相应插件,并重启vscode;2、然后打开md文件,使用【ctrl+shift+v】快捷键即可实现预览。. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
- Markdown Enhanced Preview
- Vscode Md Pro
- Vscode Md 2020
- Vscode Md Professional
- Vscode Mdk
- Vscode Mdn Reference
VSCode has a ton of great extensions and useful settings. Here's a list of extensions that I have installed and how VSCode is configured.
Quick Jump: VSCode Extensions|VSCode Settings
I no longer use this set up
In Mar 2019 I switched to using Vim because VSCode was too inefficient for writing.
Read why I switched to VimI would consider myself a general purpose developer. As a freelancer I tend to dabble with a bunch of different languages and techs, so it’s nice being able to use an editor like VSCode that works well for pretty much everything.
VSCode Extensions
If you open your VSCode Extension panel (CTRL + Shift + X), you can search for any of these extensions by name to get the full details on each one and download them there.
After the list, there’s also a 1 line script that you can use to install all of these extensions and of course you can edit out the extensions you don’t want.
Themes
Let’s start off with 2 themes.
I like to keep a light and dark theme around even though I use light themes most of the time. I usually code in a well light room and I find that light themes make text easier to read, but I use a dark theme when I turn off my lights.
GitHub Plus Theme Elixir Adapted [Light]
This theme is identical to the regular GitHub Plus Light theme, except it includes better syntax coloring support for Elixir. Here’s what it looks like.
Dracula Official [Dark]
You can’t go wrong with Dracula! Here’s what it looks like.
Functionality
This will be an alphabetically sorted list of extensions that aren’t themes.
AutoHotkey
AutoHotkey is a scripting language for Windows. This extension adds syntax highlighting and snippets.
Docker
Docker adds syntax highlighting for Dockerfiles, but also adds auto-complete for Dockerfiles and docker-compose.yml files. Pretty handy!
DotENV
DotENV adds syntax highlighting for dotfiles that have environment vars, such as .env.
erb
erb adds syntax highlighting support for the ERB template language.
Markdown Enhanced Preview
Excel Viewer
Excel Viewer provides a preview window where you can open CSV files and sort them by columns. Perfect for light weight CSV browsing.
gettext
gettext adds syntax highlighting for po, pot and potx files (i18n related).
HTML Snippets
HTML Snippets adds a bunch of HTML5 snippets.
Jinja
Jinja adds syntax highlighting and snippets for the Jinja 2 template language.

Liquid Language Support
Liquid Language Support adds syntax highlighting for the Liquid template language.
Markdown Preview Github Styling
Markdown Preview Github Styling sets up the markdown preview to look identical to what your README.md file will look like on GitHub. Really useful!
nginx.conf
nginx.conf adds syntax highlighting for nginx config files.
To set up Chrome Browser on Mac, you create a configuration profile and deploy it using your preferred mobile device management (MDM) tool. The Chrome Browser for the enterprise bundle file. Chrome for Mac is currently available in 47 languages. It can only be installed on Intel Macs, currently limiting its userbase. Mac users can manage how their browsing history is used to. Chrome on apple mac.
Partial Diff
Partial Diff lets you compare text differences between files, your clipboard and selected text.
Rainbow CSV
Rainbow CSV makes it really easy to view CSV files by coloring up each column differently.
shellcheck
shellcheck is an excellent linting tool for Shell / Bash scripts.
Spell Right
Vscode Md Pro
Spell Right is a super fast offline spell checker.
systemd-unit-file
systemd-unit-file adds syntax highlighting for systemd unit files.
Todo Tree
Vscode Md 2020
Todo Tree will look for TODO and FIXME lines in your code and present them in a tree view in your sidebar.
vscode-elixir
vscode-elixir adds syntax highlighting and more for the Elixir programming language.
vscode-gemfile
vscode-gemfile lets you hover over a gem in your Gemfile and get a link to it on RubyGems.
VSCodeFirstUpper
VSCodeFirstUpper lets you convert strings of text into different styles of title casing. I use this for all of my blog post titles.
WordCounter
WordCounter adds a count for words, characters, lines and reading time to your status bar.
Quickly Installing These Extensions
Here’s a 1 liner that will install all of the above extensions. Just copy / paste it into your terminal. Feel free to remove the extensions you don’t want from the list below.
I generated that list by running this command:code --list-extensions | xargs -L 1 echo code --install-extension
Wait, Where Are the Python and Ruby Language Extensions?
I don’t use them because all of my applications are running inside of Docker, so having things like auto-complete doesn’t help me since VSCode isn’t able to figure out where things are running in Docker containers yet.
Eventually it will be able to figure that out and then I will look into using those extensions.
I only use the vscode-elixir extension to get syntax highlighting support for Elixir. By default VSCode provides syntax highlighting support for Python and Ruby without any extensions.
Vscode Md Professional
One benefit of this set up is that VSCode is blazing fast when typing. There are never any micro-stutters or trying to battle with auto-complete windows that bring up incorrect info.
Vscode Mdk
This is also why I don’t use the Ansible extension, even though I work with Ansible all the time. Its auto-complete windows were slowing me down. I leave linting and code formatting warnings to be done by tools like yamllint and ansible-lint outside of VSCode.
Wait, What about Debugging?
Truthfully, debugging web applications is hard.
I mean, sure, I loved the debugger back when I was working with native Windows apps using VB6 and C# but I never found a debugging solution for web apps that didn’t suck, so based on experience I found over time that I’m faster just using print statements most of the time.

I also occasionally use interactive debuggers that come built into the programming language that I’m using, but that isn’t connected with VSCode.
VSCode Settings
Here’s my latest settings since I last used VSCode:

Vscode Mdn Reference
What are your favorite VSCode extensions and settings? Let me know below!
Coddx - a collection of tools that help developers program efficiently. Some useful features like:
Task Board
Usage:
Generate Files
Usage:
Support
Next milestone:
|

Comments are closed.