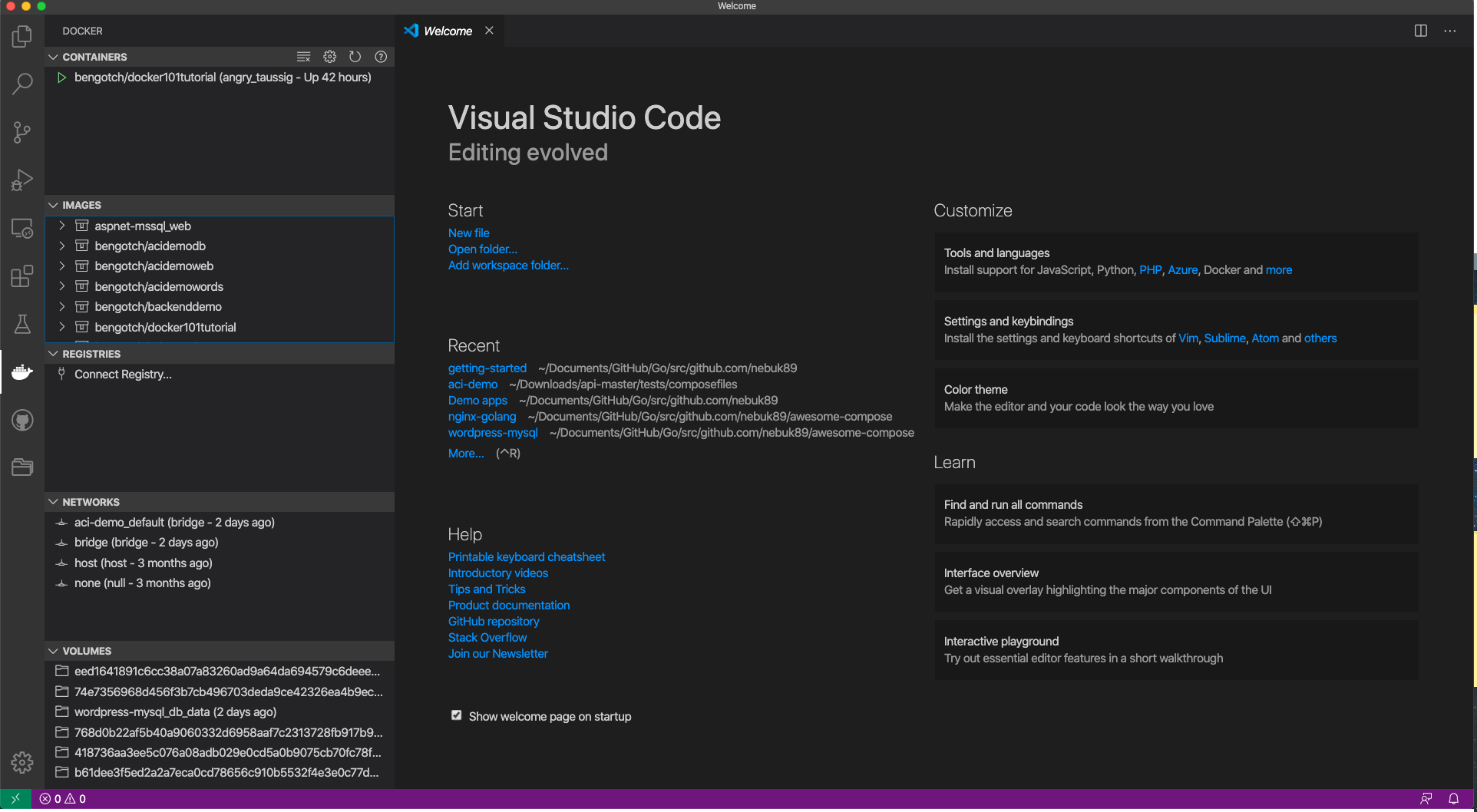
- Visual Studio Code Docker Extension
- Run Visual Studio Code In Docker Download
- Run Visual Studio Code In Docker Container
Visual Studio Code with Python extension has 'Remote Debugging' feature which means you could attach to a real remote host as well as a container on localhost. NOTE: While you trace Python code, the 'Step Into' functionality is your good friend.
Remotely debug a Python app inside a Docker container in Visual Studio Code Posted on 2018-10-22 Author Vinta Posted in Python, Web Development Visual Studio Code with Python extension has 'Remote Debugging' feature which means you could attach to a real remote host as well as a container on localhost. In addition to snippets for authoring your Dockerfile, Visual Studio Code will provide you with a description of any Docker command you hover over with the mouse. For example, when hovering over WORKDIR you will see the following. For more information on Dockerfiles, check out Dockerfile best practices on docker.com.
In this article, we are going to debug a Flask app inside a local Docker container through VS Code's fancy debugger, and simultaneously we are still able to leverage Flask's auto-reloading mechanism. It should apply to other Python apps.
ref:
https://code.visualstudio.com/docs/editor/debugging
https://code.visualstudio.com/docs/python/debugging#_remote-debugging
Install
On both host OS and the container, install ptvsd.
2018.10.22 updated:

Visual Studio Code supports ptvsd 4 now!
ref:
https://github.com/Microsoft/ptvsd
Visual Studio Code Docker Extension
Prepare
There are some materials and configurations. Intelligent memory cleaner review. Assuming that you have a Dockerized Python Flask application like the following:
Usage
Method 1: Debug with --no-debugger, --reload and --without-threads
The convenient but a little fragile way: with auto-reloading enabled, you could change your source code on the fly. However, you might find that this method is much slower for the debugger to attach. It seems like --reload is not fully compatible with Remote Debugging.
Run Visual Studio Code In Docker Download
We put ptvsd code to sitecustomize.py, as a result, ptvsd will run every time auto-reloading is triggered.
Steps:
- Set breakpoints
- Run your Flask app with
--no-debugger,--reloadand--without-threads - Start the debugger with
{'type': 'python', 'request': 'attach', 'preLaunchTask': 'Enable remote debug'} - Add
ptvsdcode tosite-packages/sitecustomize.pyby the pre-launch task automatically - Click 'Debug Anyway' button
- Access the part of code contains breakpoints
ref:
https://docs.python.org/3/library/site.html
ref:
https://code.visualstudio.com/docs/editor/tasks

ref:
https://code.visualstudio.com/docs/editor/debugging#_launch-configurations
Method 2: Debug with --no-debugger and --no-reload
The inconvenient but slightly reliable way: if you change any Python code, you need to restart the Flask app and re-attach debugger in Visual Studio Code.
Steps:

- Set breakpoints
- Add
ptvsdcode to yourFLASK_APPfile - Run your Flask app with
--no-debuggerand--no-reload - Start the debugger with
{'type': 'python', 'request': 'attach'} - Access the part of code contains breakpoints

ref:
http://ramkulkarni.com/blog/debugging-django-project-in-docker/

Method 3: Just don't use Remote Debugging, Run Debugger locally
You just run your Flask app on localhost (macOS) instead of putting it in a container. However, you could still host your database, cache server and message queue inside containers. Best mac apps 2017. Your Python app communicates with those services through ports which exposed to 127.0.0.1. Therefore, you could just use VS Code's debugger without strange tricks.
In practice, it is okay that your local development environment is different from the production environment.
Sadly, you cannot use --reload while launching your app in the debugger. Nevertheless, most of the time you don't really need the debugger - a fast auto-reloading workflow is good enough. Macintosh computer sales. All you need is a Makefile for running Flask app and Celery worker on macOS: make run_web and make run_worker.
Bonus
You should try enabling debug.inlineValues which shows variable values inline in editor while debugging. It's awesome!
ref:
https://code.visualstudio.com/updates/v1_9#_inline-variable-values-in-source-code
Issues
Starting the Python debugger is fucking slow
https://github.com/Microsoft/vscode-python/issues/106
Debugging library functions won't work currently
https://github.com/Microsoft/vscode-python/issues/111
Run Visual Studio Code In Docker Container
Pylint for remote projects
https://gist.github.com/IBestuzhev/d022446f71267591be76fb48152175b7

Comments are closed.